现在QQ第三方快捷登录在网站/App中的应用已经非常普遍,QQ快捷登录不仅可以减少用户登录、注册平台所花费的时间,而且不需要牢记平台账户密码,对于提升用户体验可谓是锦上添花(注:本人是记不住任何网站账号密码的)。
当然,有很多站点没有使用任何第三方登录功能,这里不做过多评价。
下面看下C#中如何实现QQ一键登录功能 没有引用任何第三方封装的帮助类库,全部源码开放,结尾处有DEMO案例,请自行下载。
第一步:请自行到QQ互联(https://connect.qq.com)申请开发者权限,创建属于自己网站的应用
对于这一步 这里不做过多叙述,进入QQ互联按照步骤填写资料后 等待审核就行。

第二步:这里视作第一步已经完成 并取得了APP ID 和 APP Key并已配置好网站回调地址,废话不多说 直接上代码来看。
下面为QQ互联交互处理帮助类,请自行换成自己的ID和Key。
using System;
using System.Collections.Generic;
using System.Text;
using System.Collections.Specialized;
using System.Configuration;
using System.Web;
using System.Web.Script.Serialization;
using System.Text.RegularExpressions;
namespace OAuthQQ.open
{
/// <summary>
/// C#实现QQ快捷登录网站DEMO
/// 来源:www.jsons.cn
/// </summary>
public sealed class QQLogin
{
private const string AppId = "xxxxx";//QQ互联中申请的APPID
private const string AppKey = "xxxxxxxx";//QQ互联中申请的APP Key
private const string RequestAuthorizeUrl = "https://graph.qq.com/oauth2.0/authorize";
private const string RequestAccessTokenUrl = "https://graph.qq.com/oauth2.0/token";
private const string RequestOpenIdUrl = "https://graph.qq.com/oauth2.0/me";
private const string RequestUserInfoUrl = "https://graph.qq.com/user/get_user_info";
public static string getLoginUrl(string state)
{
return RequestAuthorizeUrl "?response_type=code&client_id=" AppId "&redirect_uri=" getCallBackUrl() "&state=" state;
}
public static string getCallBackUrl()
{
return HttpUtility.UrlEncode("http://www.xxxxxx.com/open/open.aspx");//此处链接务必修改为自己网站对应链接
}
private string getTokenUrl(string code)
{
string ret = Utils.httpGet(RequestAccessTokenUrl "?grant_type=authorization_code&client_id=" AppId "&client_secret=" AppKey "&code=" code "&redirect_uri=" getCallBackUrl());
return HttpUtility.ParseQueryString(ret).Get("access_token");
}
private QQOpenIdInfo getOpenId(string accessToken)
{
string ret = Utils.httpGet(RequestOpenIdUrl "?access_token=" accessToken);
if (!ret.StartsWith("callback"))
{
return null;
}
JavaScriptSerializer jss = new JavaScriptSerializer();
int start = ret.IndexOf("(") 1;
int end = ret.IndexOf(")");
return jss.Deserialize<QQOpenIdInfo>(ret.Substring(start, end - start));
}
private QQUserInfo getUserInfo(string access_token, string openId)
{
string ret = Utils.httpGet(RequestUserInfoUrl "?access_token=" access_token "&oauth_consumer_key=" AppId "&openid=" openId);
JavaScriptSerializer jss = new JavaScriptSerializer();
return jss.Deserialize<QQUserInfo>(ret);
}
public OpenInfo login(string code)
{
OpenInfo info = new OpenInfo();
try
{
string accessToken = getTokenUrl(code);
QQOpenIdInfo qqOpenIdInfo = getOpenId(accessToken);
if (qqOpenIdInfo == null)
{
return null;
}
QQUserInfo userInfo = getUserInfo(accessToken, qqOpenIdInfo.OpenId);
info.OpenId = qqOpenIdInfo.OpenId;
info.NickName = userInfo.NickName;
info.Photo = userInfo.Figureurl_1;
}
catch (Exception e)
{
info.ErrorMsg = e.ToString();
info.HasError = false;
}
return info;
}
}
}
下面来看下交互处理调用方法(当然还有一些其他辅助类,这里不做过多解释,请下载源码附件自行查看)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace OAuthQQ.open
{
/// <summary>
/// 首页 运行此页面跳转测试(为保证测试效果,请务必在配置完整后在公网环境进行)
/// 来源:www.jsons.cn
/// </summary>
public partial class qq : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string state = Utils.getRandomNumber().ToString();
HttpCookie loginCookie = new HttpCookie("OAuthQQLogin", state);
Response.Cookies.Add(loginCookie);
Response.Redirect(QQLogin.getLoginUrl(state));
}
}
}
第三步:进行回调地址页面逻辑编写,代码已奉上 请查阅
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace OAuthQQ.open
{
/// <summary>
/// 此页面为登录成功后的回调地址,此页面地址需要在QQ互联接口基本信息中预先配置,否则无法使用
/// 来源:www.jsons.cn
/// </summary>
public partial class open : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string state = Request.QueryString["state"];
string code = Request.QueryString["code"];
if (code == null)
{
//参数不全不处理请求 ,跳转到首页
Response.Redirect("http://www.xxxxxx.com/");
}
OpenInfo info = null;//当前登录用户信息
HttpCookie cookie = Request.Cookies["OAuthQQLogin"];
//qq登录
if (cookie.Value == state)
{
QQLogin qqLogin = new QQLogin();
info = qqLogin.login(code);
}
if (info.HasError)
{
//出错
Response.Write("出错" Server.UrlEncode(info.ErrorMsg));
}
//至此 若info!=null 并且OpenId不为空,则登录成功
if (info != null && !string.IsNullOrEmpty(info.OpenId))
{
//登录成功,获取用户信息
//请在此处理您的登录/注册业务逻辑
string query = "photo=" info.Photo "&nickname=" info.NickName "&openid=" info.OpenId;
Response.Write(query);
}
}
}
}
第四步:说那么多废话,其实以上代码只需要配置AppID 、APPKey、回调地址即可。其他登录、注册逻辑请自行处理。
完成以上代码配置后,就可以进行线上测试,为保证测试效果,请务必在配置完整后在公网环境进行。如有疑问 请进入技术群咨询群主。
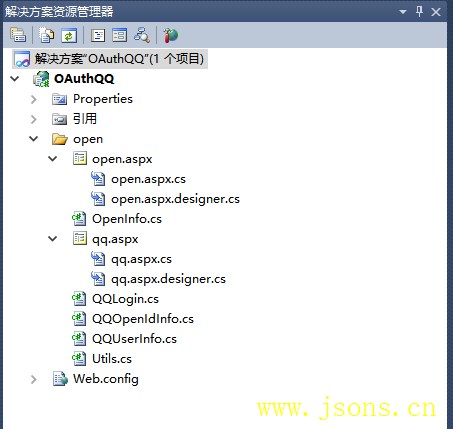
第五步:第五步已经没啥能说的了,下面来看下源码目录结构。

点击下载 C#实现QQ快捷登录注册案例源码 回家自行研究吧。看我说的再多,不如自己去实战下来的爽快。
原文链接:C#实现QQ快捷登录注册案例